Hier lernt ihr, wie ihr aus eurer DIGIdat-Box eine CO2-Ampel machen könnt.
Wir programmieren die CO2-Ampel wieder mit senseBox Blockly:
Öffnet Blockly in einem neuen Tab. Wählt die senseBox MCU:mini (rechts im Bild) und bestätigt die Auswahl.

A) Setup einrichten
Für unseren Code müssen wir die RGB LED sowie das Display ansteuern. Diese Einstellungen werden wir im Setup() vornehmen:

B) Intervall einstellen
Alle 2 Sekunden soll die Farbe der RGB-LED sowie das Display aktualisiert werden. Dazu legen wir ein Intervall fest:
C) Variablen definieren
Variablen ermöglichen es uns Zahlenwerte abzuspeichern, die sich ständig ändern. Bei uns ändert sich z.B. laufend der CO2-Wert, den der Sensor misst.
In diesem Abschnitt lernst du, wie du Variablen definieren kannst:
Klicke im Reiter “Variablen” auf das Feld “Typisierte Variable erstellen“.

Gib den Namen “co2_live” in das leere Feld ein.
Achte darauf, dass beim Variablentyp “Zahl (int)” ausgewählt ist und klicke auf “OK”.

Wiederhole Schritt 1 und 2 für weitere Variablen:
- anteil_rot
- anteil_gruen
Du hast nun folgende Blöcke im Reiter “Variablen”:


Zusatzaufgabe:
Wenn du dir die Temperatur am Display anzeigen lassen möchtest, definiere noch eine Variable: umwelt_temp
Welcher Variablentyp wird für die Temperatur benötigt? Auf der Abbildung bei Schritt 2 kannst du sehen, welche Variablentypen dir zur Auswahl stehen.
D) RGB-Farbspektrum
Wir wollen, dass die LED unserer CO2-Ampel je nach CO2-Wert fließend von Grün auf Rot übergeht. Die Funktionen für die Farbmischung lernst du im Folgenden zu programmieren:
Bevor du mit der Programmierung startest, berechne die Funktionen für die Farbmischung:


Programmierung des Farbverlaufs
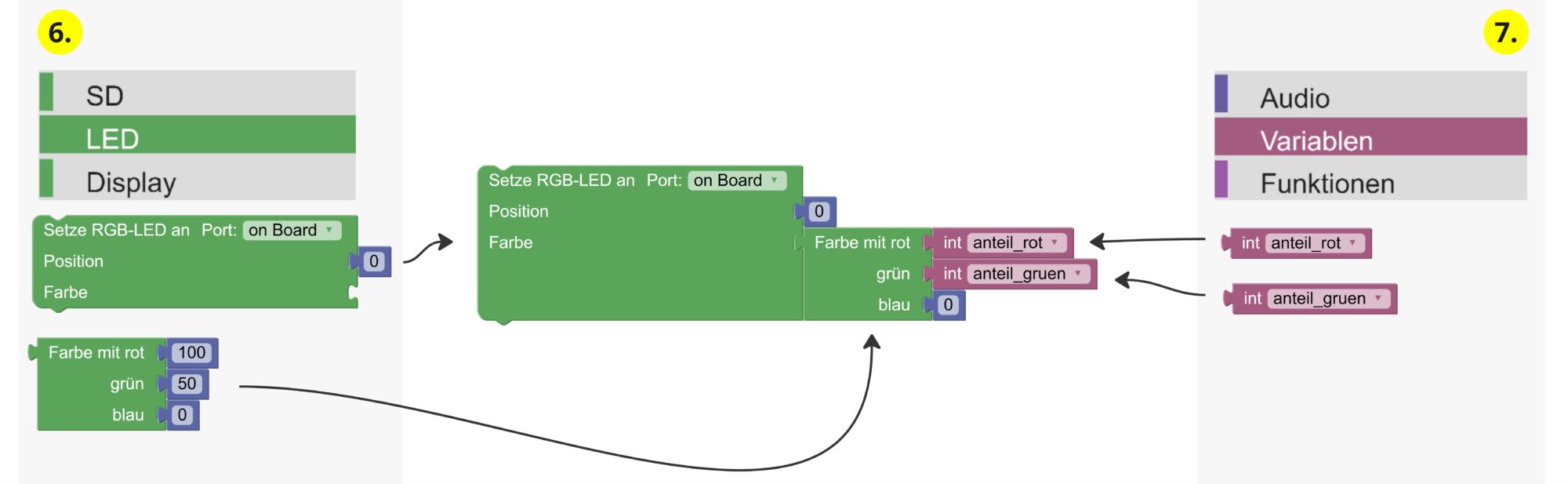
Ziehe folgende Blöcke aus den Reitern “Mathematik” und “Variablen” in den Arbeitsbereich:

Verschachtle die Blöcke ineinander (siehe Bild):


Wir müssen auch den anteil_gruen definieren. Wiederhole daher Punkt 1 und Punkt 2 (siehe oben). Ändere die Werte dieses Mal ab, sodass die Funktion lautet:
intco2_live x -0.25 + 505
Begrenze auch hier die Funktion von 0 bis 255 und hänge den gesamten Baustein an die int-Variable anteil_gruen.

Um die Farben zu mischen, gehe wie folgt vor:
Den “Farbmischer” findest du im Reiter “LED”.
Kontrolliere nochmal genau, ob alle Werte stimmen, bevor du zum nächsten Schritt gehst!
Ersetze die Zahlenwerte von “Farbe mit rot” und “Farbe mit grün” durch die jeweiligen Variablen.
Blau erhält den Wert “0”.

Ziehe den gesamten Block ebenfalls in das Intervall.
Hier kannst du kontrollieren, ob du bisher alles richtig programmiert hast.
Kontrolliere nochmal genau, ob alle Werte stimmen!

E) Display gestalten
Abschließend kannst du das Display nach deinen eigenen Wünschen gestalten:
Ziehe den Block “Zeige auf dem Display” in das Intervall.

Wie soll dein Display ausschauen?
Du hast die Möglichkeit entweder Text und/oder aktuell gemessene Werte anzeigen zu lassen.
Um die Ampel schließlich gut verwenden zu können, empfehlen wir dir zumindest den CO2-Wert am Display anzeigen zu lassen.
Beispiel für die Display-Gestaltung:


Folgende Blöcke stehen dir zur Auswahl, um das Display zu vervollständigen:

F) Code testen
Wenn du an diesem Schritt angekommen bist, bitte eine Lehrperson dir ein SenseBox-Kit geben, um den Code testen zu können.
Falls du die Einzelteile noch aneinanderhängen musst, findest du hier die Anleitung für den Aufbau der SenseBox:
Je nach dem auf welchem Geräte du arbeitest, klicke auf “PC” oder “Tablet”, um zu erfahren, wie du den Code auf die senseBox übertragen kannst, um ihn zu testen:
G) Code hochladen
Wenn du den Code getestet hast und zufrieden bist, gib uns bitte hier deinen Code ab:
Wähle deine Schule aus und gib das Passwort ein. Gib auch die Nummer der Box an, für die du den Code erstellt hast. Es erscheint das Feld “Abgabe Code”.
Gehe zu Blockly und klicke rechts neben dem Arbeitsbereich in eine beliebige Zeile des Fensters
“{ } Arduino Quellcode“.
Drücke auf deiner Tastatur Strg. A, um alles zu markieren und Strg. C um den Code zu kopieren. Wechsle zurück zu dieser Seite.

Klicke in das Fenster “Abgabe Code” (siehe oben) und füge mit der Tastenkombination Strg. V bzw. Rechtsklick “Einfügen” den Code ein.
Wenn du alles richtig gemacht hast, kannst du den Code abschicken.
Übertragung des Codes auf die installierten Boxen
Der soeben programmierte Code wird nun in den bereits vorhandenen Code der Boxen integriert.
Lade dazu die entsprechende Vorlage deiner Box herunter:
Öffne Blockly in einem neuen Tab.
Achtung: Du hast nun 2 Tabs, in denen Blockly geöffnet ist. In einem Tab hast du den Code für die CO2-Ampel programmiert, führe in dem anderen folgende Schritte aus:
Klicke links oben auf die drei Balken und wähle den Code-Editor.
Klicke auf Code öffnen und wähle die Vorlage aus, die du vorhin heruntergeladen hast.
Suche im Code-Editor nach dem Kommentar HTLJ_edit.

Wechsle zum Blockly-Tab, in dem du den Code für die CO2-Ampel programmiert hast.
Markiere rechts im {} Arduino Quellcode die Zeilen nach time_actualInterval = millis(); bis zur Zeile display.display(); und füge diese an der entsprechenden Stelle im Code-Editor ein.
Klicke im Code-Editor auf Kompilieren und übertrage die .bin-Datei wie gewohnt auf deine Box.



